AI Inventors 개발 Story
AI Inventors History#1-3 "Unity AR app 제작하기" 본문
안녕하세요 :)
AI Inventors 입니다.
이번 포스팅에서는 Unity에 영상을 등록하고 이미지와 영상을 매칭하는 것 까지 진행해보겠습니다.
Project 창에 가셔서
Vuforia Video Playback – Prefabs를 눌러주시면 Video 라이브러리가 보이실거에요

Video 라이브러리를 끌어다가 Hierarchy의 ImageTarget 위에 올려놔주세요

Video 라이브러리를 ImageTarget 위로 갖다놔주시면 Hierarchy 탭이 다음과 같이 변합니다.

그 이후엔 제가 사용하고자 하는 영상을 Unity로 불러올건데요
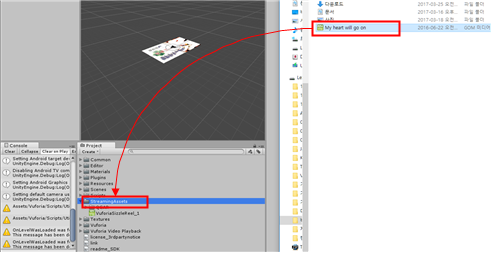
Project창으로 이동하시고, 제가 사용하고자 하는 영상을 StreamingAssets 폴더에 집어넣어주세요

이제 Hierarchy의 Imagetarget 하위의 Video를 클릭해주시구요
Inspector 창을 보시면 Video Playback Behaviour 탭이 있습니다.

여기서 Path에는 제가 Unity로 불러온 영상의 파일 명을 적어주시면 됩니다.
저는 My heart will go on.mp4 라는 파일을 불러왔기에 이 파일 명을 그대로 적어주시면 됩니다.
그리고 Keyframe Texture는 AR App에서 해당 이미지를 인식했을 때 영상 재생 전 보여줄 최초의 이미지를 의미합니다. 저는 주로 영상의 맨 첫 장면을 캡쳐해서 이 Keyframe Texture로 사용합니다.
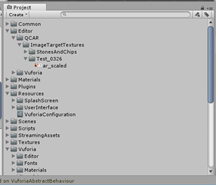
Project 창으로 이동하셔서 Editor – QCAR – ImageTargetTexture에 보시면 아까 사용했던 Test_0326 폴더가 있습니다. 그 폴더 내에 사용할 캡쳐 이미지를 넣어주시면 됩니다.

다시 Hierarchy의 Video를 눌러주시고 Inspector 창에서 Video playback Behaviour 탭으로 이동해주세요
Keyframe Texture 우측의 Select를 눌러주시면 다음 화면이 등장합니다.

이 화면에서 본인이 넣어주셨던 이미지 파일을 선택하시면 됩니다.
이미지 파일을 넣으신 후 Auto Play에 체크해주시면 되겠습니다.

이제 셋팅의 마지막 단계입니다.
Project 창으로 이동하신 후 Scripts 폴더를 보시면 TrackableEventHandler라는 라이브러리가 있습니다.
해당 라이브러리를 Hierarchy의 ImageTarget 위에 올려주세요

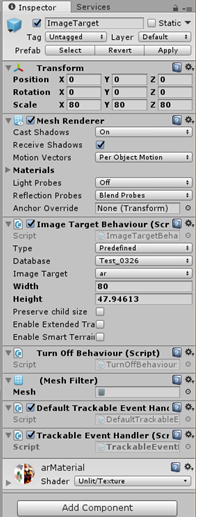
올려 놓으신 후 Hierarchy의 ImageTarget을 클릭하시고, Inspector 창으로 이동해주세요

Inspector 창을 보시면 Default Trackable Event Handler 하단에 집어넣은 Trackable Event Handler가 위치하고 있을거에요
Default Trackable Event Handler 메뉴 우측의 톱니바퀴 모양의 설정을 클릭하신 후 Remove Component를 누르셔서 Default Trackable Event Handler를 제거해 주세요.
이렇게 하면 AR App 제작을 위한 셋팅이 전부 완료가 되었습니다.
이제 이 프로그램을 Android APK로 뽑아 보겠습니다.
Unity 상단의 File – Build Settings를 눌러주세요
그럼 아래와 같은 Build Setting 창이 나타납니다.

Add Open Scenes를 눌러 저장하고자 하는 프로젝트 파일 명을 지정해주시구요
우리는 안드로이드 APK를 저장하려고 하니 Android를 누르신 후 Switch Platform을 눌러주세요
(안드로이드 APK 저장을 위해서는 안드로이드 SDK와 JDK가 설치되어 있어야 합니다)
안드로이드로 Platform을 변환하신 후에는 Player Settings를 눌러주세요
Player Settings를 누르면 우측 Inspector 창에 다음 화면이 뜰거에요
Company Name과 Product Name을 적어주시구요

스크롤을 쭉 내려서 아래 Identification 칸에 Bundle Identifier를 찾아주세요

여기 Bundle Identifier 에 최초에 com.Company.ProductName 이라고 적혀있을거에요
Company와 ProductName을 지우시고, 아까 위에서 적었던 Company Name과 Product Name을 그대로 복사해서 붙여넣기 해주세요.
꼭 위에서 적었던 Company Name과 아래 Bundle Identifier에 적는 이름이 동일해야 합니다!!!!
다 적으셨으면 이제 Build를 눌러주시면 됩니다.
파일 저장하는 창이 뜨시면 본인이 저장하고 싶은 APK 이름 적고 빌드 해주시면 됩니다.
빌드가 다 끝나고 나면 이제 APK가 생성될텐데요
그 APK를 핸드폰에 집어 넣고 실행시키면 설치가 진행될거에요
이제 AR App 제작이 완료되었습니다.
긴 포스팅을 읽어주신 모든 분들게 감사드립니다.
Have a Nice day~!
AI Inventors
'IT 개발 프로젝트 > AR 앱 개발' 카테고리의 다른 글
| AI Inventors History#1-2 "Unity AR app 제작하기" (0) | 2020.08.12 |
|---|---|
| AI Inventors History#1-0 "Unity AR app 제작하기" (0) | 2020.08.12 |
| AI Inventors History#1-1 "Unity AR app 제작하기" (0) | 2020.08.12 |



