AI Inventors 개발 Story
AI Inventors History#1-0 "Unity AR app 제작하기" 본문
안녕하세요 AI Inventors 입니다 :)
저희 개발 이력과 과정들을 포트폴리오 삼아 포스팅 해보고자 합니다.
첫 번째 포스팅으로는 Unity와 Vuforia를 이용하여
AR(증강현실) 앱을 제작했던 이력을 공유드리겠습니다.
잘 따라하시면,
아주 흥미로운 AR 앱을 만드실 수 있을겁니다.
AR (Augmented Reality)
실세계에 3차원의 가상물체를 겹쳐서 보여주는 기술을 활용해 현실과 가상환경을 융합하는 복합형 가상 현실.
- 매경닷컴
포켓몬Go의 열풍과 함께 AR이 큰 이슈가 되었습니다.
AR 기술 자체는 스마트폰 개발 초창기인 2011년부터 개발이 되었지만,
당시에는 기술적인 이슈 (GPS 정확도 부족과 통신망 속도 제한 등) 때문에 활성화가 되지 않았습니다.
비교적 최근인 2014년 퀄컴은 뷰포리아라는 AR 소프트웨어 플랫폼을 출시하고 초보 개발자들이 뷰포리아를 통해 간단하게 AR 기능을 구현할 수 있도록 했습니다. 물론 간단한 AR 플랫폼이기 때문에 유저 개개인의 니즈에 정확히 부합하도록 하는 커스터마이징이 다소 힘들 수는 있으나 매우 쉽고 간단하게 AR 프로그램을 만들 수 있다는 점이 가장 큰 장점입니다.
(코딩을 잘 몰라도 AR 앱을 만들 수 있습니다.. 굳!)
주로 뷰포리아를 통해서 특정 이미지, 3D target 등을 마커로 인식하여 영상이나 3D image를 띄워주는 기능을 가진 앱을 제작할 수 있습니다.
저는 간단하게 2D image를 인식하여 영상을 재생하고 3D image를 띄워주는 기능을 구현해보고자 합니다.
우선
https://developer.vuforia.com/
여기 홈페이지로 접속하셔서
우측 상단에 보이는 Register 버튼을 클릭하셔서 아이디를 만들어주세요
이메일 인증까지 완료해야 아이디 사용이 가능합니다.
이 아이디는 뷰포리아로 앱을 만드는 내내 사용하므로 꼭 ID/PW를 기억해주세요
아이디를 만드신 후
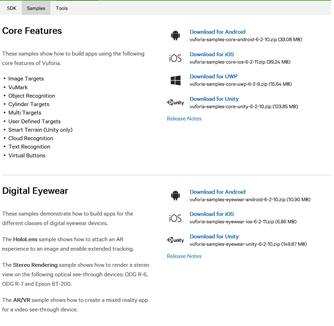
세 번째 Downloads 탭의 Samples를 클릭하셔서 들어가시면

이런 식으로 Vuforia의 Sample Source들이 업로드 되어 있습니다.
스크롤을 쭉 내리셔서
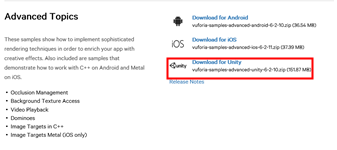
Advanced Topics를 찾아주세요

Advanced Topics 에 보시면 Image Target과 Video Playback 이라는 항목이 있죠?
저희는 이미지를 인식해서 영상을 재생하는 기능을 사용할테니 이 Advanced Topic을 다운받으시면 되구요
Unity에서 작업할 예정이니 Download for Unity를 클릭하시면 됩니다.
로그인을 한 후 vuforia-samples-advanced-unity-6-2-10.zip 이라는 파일을 다운로드 받아서 압축 해제 해주세요.
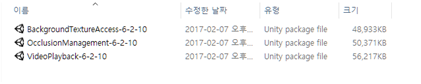
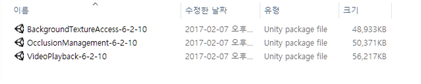
압축을 해제하면

이렇게 3개의 파일이 보이실 거에요
이 중에서 이번에 사용할 파일은 VideoPlayback 파일입니다. 이 파일을 따로 밖으로 빼서 저장해 두시면 되세요
다음은 유니티를 켜주시구요
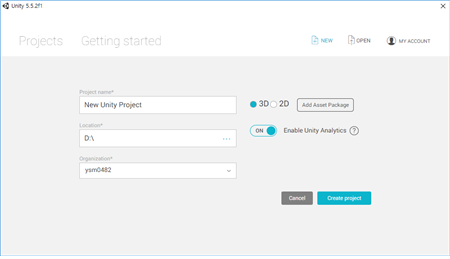
New를 누르시면 아래와 같은 화면이 뜨실거구요

사용할 Project name을 설정해주시고 Location은 파일이 저장될 폴더명 지정해주시면 되시구요
Organization은 로그인 할 때 ID를 의미합니다.
AR 앱을 제작할 예정이니 3D 체크해주시면 되고 다 되셨으면 Create Project 누르셔서 Project를 생성합니다.
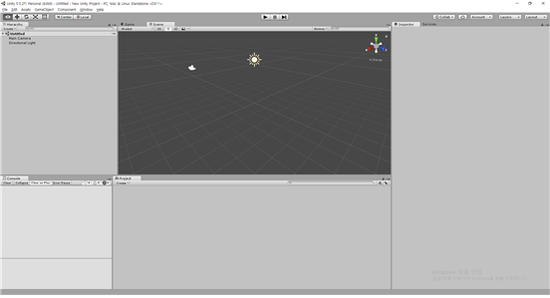
프로젝트를 생성해 주시면 다음과 같은 화면이 등장합니다

Unity를 처음 사용하시는 분들을 위해 잠깐 설명드리자면
좌측의 Hierarchy 창은 제가 실제로 App에 구현하고자 하는 기능들을 열거하는 계위 창이라고 생각하시면 됩니다.
Project라고 적힌 창은 사용할 수 있는 기능들을 담아 놓는 Library라고 생각하시면 편합니다.
우측의 Inspector 창은 셋팅 값들을 설정하는 설정 창이라고 생각해주시면 됩니다.
이제 본격적으로 AR App 제작에 들어가보겠습니다.
좌측의 Hierarchy 메뉴에서 Main Camera 기능을 삭제해주시기 바랍니다.
Directional Light 기능 하나만 남긴 채로 시작하겠습니다.
아까 Vuforia 홈페이지에서 다운받은 Videoplayback 파일을 더블클릭해서 열어주시기 바랍니다.

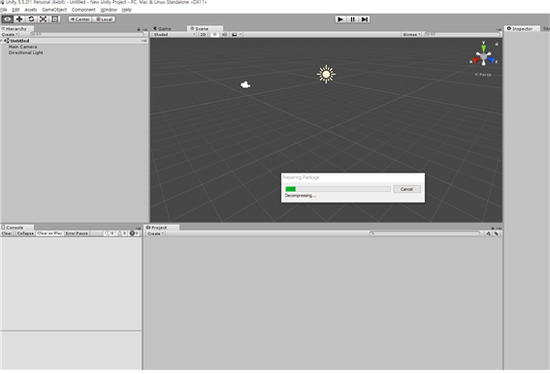
파일을 열어주시면
유니티 창에서

이런 식으로 파일을 Import 하기 시작합니다
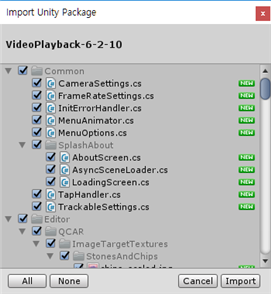
Import가 완료되면

이런 창이 뜨는데 Import를 눌러 전부 다 Import를 해주세요
Import가 다 마무리되면 하단의 Project 창에 위 그림과 같이 Vuforia의 기능 라이브러리들이 불러와져 있을겁니다.

이번 포스팅에서는 Vuforia Sample 다운로드하고 Unity에서 Sample package를 불러오는 것 까지 진행했습니다.
다음 포스팅에서는 본격적으로 AR App을 만드는 방법에 대해 알려드리겠습니다.
감사합니다.
Have a Nice day~!
AI Inventors
'IT 개발 프로젝트 > AR 앱 개발' 카테고리의 다른 글
| AI Inventors History#1-3 "Unity AR app 제작하기" (0) | 2020.08.12 |
|---|---|
| AI Inventors History#1-2 "Unity AR app 제작하기" (0) | 2020.08.12 |
| AI Inventors History#1-1 "Unity AR app 제작하기" (0) | 2020.08.12 |



